
Why to speed up a Shopify store
The site's speed gives the e-store visitors the first impression. You may not even have a second chance if your site is downloading slowly. Slow page loading leads to frustration of users and they can leave your site, which will directly affect the volume of sales.
There are many different factors that may affect the timing of your website loading and in this Shopify speed optimization tutorial, we will reveal the most common issues. And if you want to speed up your store promptly, leverage Shopify speed optimization services provided by professional development teams.
Let’s move on!
The importance of high speed
It is good news that the Shopify platform has some built-in features of speed optimization. You may discover such useful instruments as:
-
Leverage Browser Caching: Shopify makes a default cache of your site’s internal resources. That allows an optimal usage of content by storing images, JavaScript, and CSS locally within users’ browsers. The user sees the content faster when they view the same content twice. Also, you can get Cash-Control with the help of an HTTP header that sets up how and how long a file is to be cashed.
-
Utilize a CDN: Shopify uses a world-class Сontent Delivery Network (CDN). CDN is a speed-up tool that enables multiple parts of your website to load at the same time. Shopify has its own Content Delivery Network which is available for every Shopify store. Shopify’s CDN works the same way as any other CDN. To ensure visitors load content faster, CDN connects multiple different servers and allows visitors to load your website from the server that is closest to them.
Speed optimization is a key factor for higher ranks in Google search results. No matter how good your site is, low speed can have a bad impact not only on Google's Algorithm Speed Update but also affect rankings indirectly, by increasing the bounce rate and reducing dwell time.
If we discover statistics, we will find that:
- Nearly 70% of consumers say page speed influences their purchasing decision.
- With every extra second of load website conversion rates drop by an average of 4.42% during the first five seconds.
As you may notice, page load speed is extremely important for a positive user experience. Your site may be well designed and functional, but if the load speed isn’t high, users will leave it earlier than they will notice all the advantages of your products or the great functionality of your website.
Furthermore, speed is important not only for a good user experience but also to get a better chance of ranking on Google over other sites. With high speed, your site will be easier to find thanks to higher Google’s search engine results.
6 Ways to improve Shopify website speed
I will highlight best practices which are used by our Shopify development team and which we consider the most powerful ways how to speed up Shopify website.
1. Use “Light Style”
Product image strategy is a base for better conversion and shopper attraction. All pictures need to be in their places to help the customer to find exactly what they need and to make a purchase.
However, if your images have high resolution, they can slow down the page load speed. However, size plays an important role in image quality, so there is a need for a compromise on uploading images. Here is what you can do:
Step 1. Optimize images for the web. If you need to resize images that are already uploaded to the website, there are many Shopify apps that you can use in a Shopify store. Shopify’s Image Resizer is a useful tool to optimize your images. You need to navigate to Shopify’s Image Resizer, upload an image whose resolution you need to change, and then click "Submit". After the operation is completed successfully, you can easily place the image in the right position.
Step 3. Multiple image optimization. Shopify platform recommends using 2048x2048 pixels. It allows you to save image quality for product images and avoids image distortion when someone uses a zoom-in. But if the user uploads multiple images of that resolution, you may find your store becomes much slower. In that case, we recommend 800x800 pixels images.
Step 4. Choose lightweight Shopify themes. Themes act as a store’s face. Making your store more attractive, you boost traffic to your shop. Some Shopify themes can place your site at a better performance standpoint. We tested Shopify theme store and found that some of them keep optimal resolution and quality, resulting in higher conversion rates for websites. When considering how to increase Shopify store speed, we recommend you to choose from the following list:
Before finalizing the theme, it is better to use the themes’ preview on Google Page Speed Insights. By doing so, you can define and correct elements that slow down your site.
A website filled with sliders is a good way to display multiple pictures on your site. On the one hand, your interface should be attractive, but on the other, don’t forget about SEO. Sliders can hurt SEO and often don’t give such a positive visitor experience due to minimizing the visible content. When creating a responsive web platform, you’d better not run sliders on your web.
2. Compress images
One of the practical Shopify website speed optimization solutions is compression. There are several plugins available for this goal. Using them you may be sure that the quality of your images will not be damaged. Such tools as JPEGmini or Kraken.io will help you to compress images before uploading them to your website.
I recommend using a combination of Shopify apps and Optimizilla:
- Shopify apps. In the Shopify App store, you can choose various compression options. These tools allow your images to be optimized upon upload.
- Optimizilla. Using this service for cropping images before uploading lets you save resources for better site performance.
3. Apply lazy loading
Lazy loading is a practice used for delaying the initialization or constructing resources or objects until they really need to be performed.
Images will not load at once and will not be displayed until the visitor scrolls down. Therefore, loading of the specific fonts starts only when they are needed. It reduces page loading speed and allows to see a web page immediately since the browser does not load all of the content simultaneously. Here you may find helpful documentation about lazy loading tools and how to install them.
To implement this tool better hire an experienced Shopify developer who can assist in a professional way with Shopify page speed optimization. By using perceived performance you give your website visitors the idea that they see the content faster than it really is.
4. Limit the number of apps and third-party resources
To improve user experience on your e-store website, additional Shopify apps are widely used. Such apps allow to offer users many customization options without hassles or developers involved. On the one hand, you get a ready-made app, so you don't need to develop website features from scratch. On the other hand, it affects the number of requests processed by the browser.
You can have the same list of features by using third-party scripts. But third-party resources may affect your website performance. Note that these requests usually take much longer than self-hosted files. That’s why it is important to regularly check all of the tracking code and third-party resources used.
Before adding any extra script you need to analyze its size. If you are already using some features, we advise you to track the apps you use and identify the following:
- How often do you use this app?
- How does this app help your store?
- What will you lose if you remove it?
Some features may be essential for one store but not be so important for another. The reason for utilizing additional apps should be justified, and they should provide good performance at optimal loading speed.
After the revision, it is better to figure out with your development team how to speed up your website. Shopify development agency applies the latest technologies and knows how to balance functionality and performance, as well as how it is better to remove unused elements.
5. JavaScript and CSS performance optimization
One more efficient option to speed up a website significantly is optimizing JavaScript and CSS. By using JavaScript and CSS to consolidate code, you may order styles and scripts for more efficient loading:
Step1. Eliminate render-blocking JavaScript and CSS resources. When visitors land on your site, their browser will start to read your code from the top down. It encounters JavaScript and CSS files and pauses the loading process until the file is processed. This time could be spent on other requests, such as reading your website content. As a result, it will take longer to display HTML, and the visitors can consider your site as slow. These resources are also called render-blocking. There is a way to change the load priority by making certain CSS and JavaScript resources wait to load until the visible part of your page has already loaded.
Step 2. Minify resources: HTML, CSS and JavaScript. During the loading process, every website counts CSS, HTML, and JavaScript files. These files include extra spaces, comments, as well as crunch variable names. It leads to extra loading time. Compacting the HTML code together with inlining JavaScript and CSS can save data and optimize your site speed.
Both of these steps could hardly be done without a professional developer. Our Shopify Development team knows the best way to apply both options.
6. Accelerated Mobile Pages
Improving website performance on mobile devices has a great impact not only on your search engine rankings and engagement metrics but also on the success of your business. The mobile version is important as the majority of users surf the net via mobile devices. Accelerated Mobile Pages (AMP) is the right tool that makes your site fast, high-performing, and responsive across all mobile devices. It offers many benefits, such as reducing the amount of unnecessary code and blocking certain elements. The app continuously provides improvements to create a more manageable user experience.
It is better to use a combination of CDN and AMP or other manual performance enhancement. Both tools will be a good combination if you aim to reach international audiences.
How to test your e-store speed
Here is a list of speed testing tools. They will help you to define Shopify page speed and performance issues from different parts of the world and enable you to eliminate them.
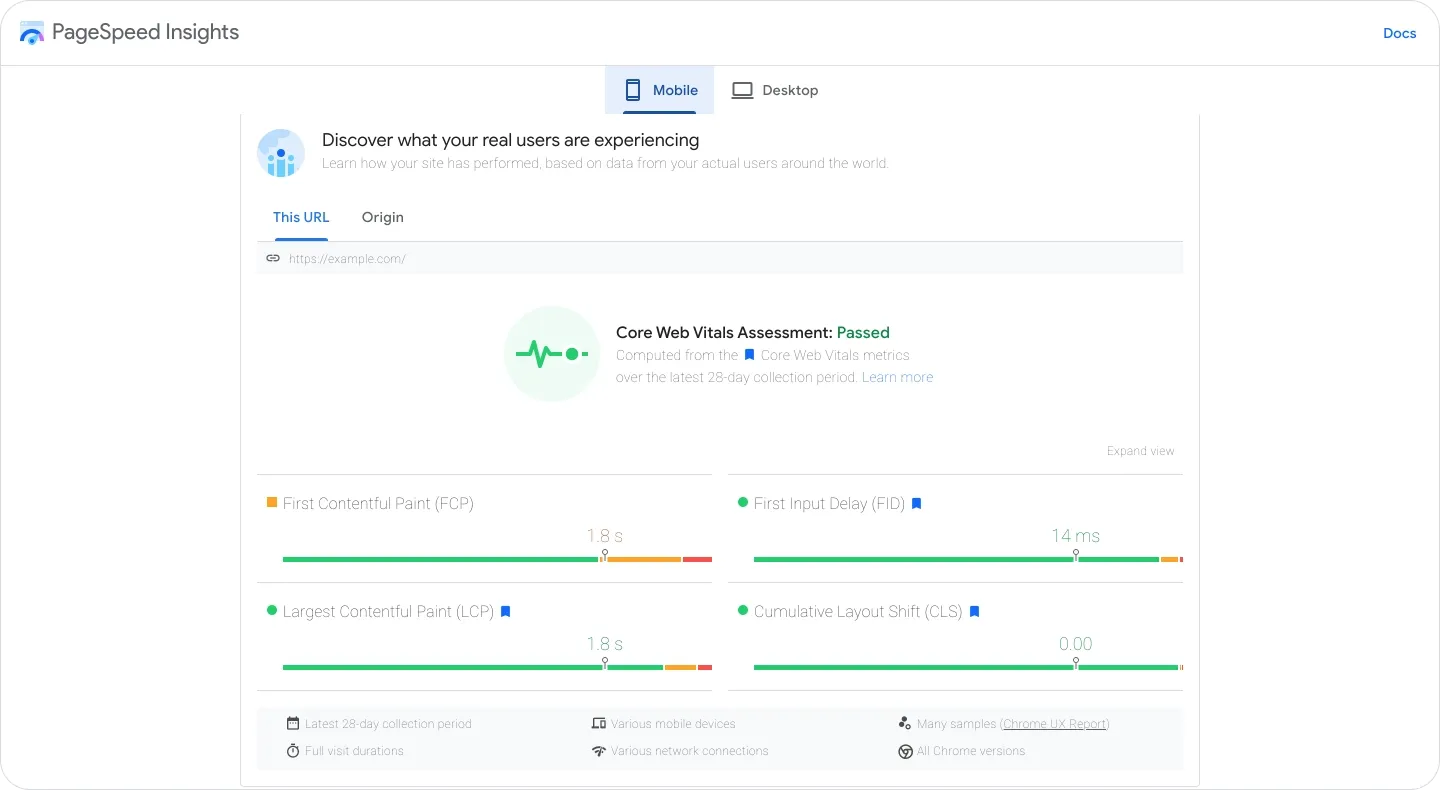
Page Speed Insights
Google Page Speed Insights is a service developed by Google. It was designed to test loading speed and help you to determine directions to improve speed score of the Shopify store. You can test your page loading speed on both mobile and desktop devices. To run a test, navigate to the tool and load the page you want to test. You will see the following data:

PSI uses lab and real-user experience data. Lab data is collected in a controlled environment and helps to debug performance issues. As for the user experience data, they aren’t really accurate. You can’t measure interactive user experience, but you may use them to define and fix some errors that reduce your overall speed score.
GTMetrix
GTMetrix is one of the widely used tools that help you to identify what issues slow down your site and how to fix them. After providing a GTMetrix test, you get a performance score and a report about the current state and possible suggestions to improve Shopify site speed. Note, this tool is free. But if you want an unlimited version, it will cost $14.95 monthly.
To use the tool, just type the URL you want to test. Prior to this you also need to change the test’s configuration by clicking the Analysis options button. It will be available to you after getting a GTmetrix account. Testing is available with Chrome, Firefox, or mobile browsers.
LightHouse
Google LightHouse is an app for testing and improving the quality of web pages. It is possible to run it from any web page. It audits performance, accessibility, progressive web apps, SEO, and more.
LightHouse is a multifunctional tool that can be used by both developers and non-developers as it gives you a variety of ways to speed up Shopify site. Additionally, with LightHouse automated audits, you will get generated reports with necessary data to remove disabilities and provide better on-page experiences.
Pingdom
Pingdom is a popular website speed test tool that can help you to diagnose performance issues and problems. It offers uptime monitoring, transaction monitoring, page speed monitoring, server monitoring, and visitor insights.
Pingdom generates a performance grade, a total load time, the total page size, and the number of requests you have on your websites. It’s better to test multiple times. External calls to third-party resources and APIs can impact this score. The overall speed is the indicator that you need.
After providing several tests and getting the overall speed indicator, you may analyze the website page performance. Pingdom costs $11.95 monthly. If you are not ready to pay for this service, there is a variety of other alternatives.
Chrome DevTools
Chrome DevTools is a set of tools for web improvements. Chrome DevTools enables you to inspect issues, diagnose problems, debug and test the code in the console immediately. It makes Shopify speed optimization faster and easier. The main benefit is that you work directly in the browser and see results in real-time.
By using these tools you can inspect the rendered HTML (DOM) and network activity of your pages. You may do it in 2 ways: either select an element in the console, or use double-click in the HTML pane of DevTools by choosing the content you want to change.
Conclusion
As a Shopify development company, we build high-performing e-commerce solutions helping brands to be innovative, competitive, and profitable. We can develop a site from scratch, rebuild or redesign your current website, scale your e-commerce business by using the latest technology stack, effective time management system, and strict time-framing. If you want to get professional Shopify consulting from our team to analyze and optimize your website’s performance, contact us!












Was this helpful?
0
No comments yet