
Shopify comes with over a hundred themes on the platform’s store and thousands of third-party themes on external marketplaces. But using a theme out-of-the-box, without making any changes, carries a risk that your store will look like one out of many.
So, to make your store stand out, you need to customize a Shopify theme. But if it’s your first time approaching this task, you might have many questions. Do you need any specific tools or apps? What should you pay attention to? What mistakes should you avoid?
As a Shopify development company, we at DigitalSuits have our share of experience in both customizing themes and building them from scratch. You can check out our Garden Plants and Goods Retailer case study to learn more.
In this blog post, we’d like to share our experience with you and cover the following:
- Tools you may use to customize a Shopify themes
- Elements you can (and should) customize
- How to customize a Shopify stores in five steps
- Mistakes to avoid
- Signs that editing your theme yourself isn’t a good idea
4 tools you can use to customize a Shopify stores
To edit your theme, you can:
- Use the default editor accessible via the Shopify admin panel
- Turn to third-party page builders
- Use a theme editor (if there is one)
- Edit the website’s code yourself
If you need professional help, try Shopify customization services.
Shopify Customize Theme editor
Pricing: free (included in the Shopify subscription)
While it might seem like an obvious choice, the default Shopify editor has a steep learning curve. It’s not your typical drag-and-drop editor. For example, to change the order of elements on the page, you should introduce the change in the list of elements on the left.
Another surprise for new users is that you can’t edit individual pages in the Shopify theme editor. Instead, you edit the templates that get applied to pages. So, if you customize a template, the edits will apply to all the pages that use it.
As for the customization capabilities, the default editor has all the basic editing features you need for:
- Customizing the layout, typography, and color palette
- Adding, moving, and removing sections
- Editing the footer and header (however, you can’t remove them)
You can access the default editor by going to Online Store -> Themes in your admin dashboard and clicking Customize next to the name of the theme you want to edit.
Third-party page builders
If the default Shopify Customize Theme editor doesn’t match your needs or is too complicated for your liking, you have dozens of third-party apps that can facilitate the task. However, remember that their free versions are typically not enough for customizing a whole store.
GemPages Page Builder
Pricing: free, $29/month, $59/month, $199/month
Rating: 4.9/5 (based on 3,114 reviews)
GemPages combines an intuitive drag-and-drop editor, effortless mobile-first design, sleek templates, and extensive marketing features in one package. Here are its key features:
- Advanced design features and animations
- Page optimization tools for fast loading
- Sales triggers and conversion elements
- Extensive library of pre-built elements and blocks
Shogun Landing Page Builder
Pricing: free, $39/month, $149/month, $499/month
Rating: 4.8/5 (based on 2,997 reviews)
Shogun is another drag-and-drop editor that offers a wide range of templates and vast customization options. All plans also include powerful SEO features and a comprehensive marketing toolkit.
Here are Shogun’s other key features:
- Support for all page types
- Extensive element library with timers, accordions, videos, etc.
- SEO control features
- Custom font support
PageFly Landing Page Builder
Pricing: free, $24 to $89 per month (under the pay-as-you-go plan), $199/month
Rating: 4.9/5 (based on 7,096 reviews)
Most suitable for SMEs, PageFly’s drag-and-drop editor is intuitive and comes with plenty of pre-built templates and elements for any taste. Its Product/Collection Assignments feature allows you to customize a Shopify stores by building your pages in bulk, which makes it a time-saver.
Here are PageFly’s other key features:
- Theme sections reusable on other pages
- Clean code and page speed optimization
- Conversion elements (sale countdown, forms, badges, etc.)
- Automatic mobile and table responsiveness
Theme editor
Some theme developers offer their own editor. If you purchase such a theme, it can be a good idea to use the editor that comes with the theme. For one, it won’t cost you extra. Plus, the editor will be optimized for tweaking this theme, so there is a shallow risk of incompatibility issues.
However, not all editors delivered by theme developers are on par with third-party apps like Shogun or PageFly. So, see how they compare before purchasing a theme.
Shopify code editor
Finally, you can get your hands dirty and implement changes directly in your online store’s code. You can access it in your admin panel (Online Store -> Themes) by clicking Actions -> Edit code next to the name of the theme you want to change.
However, how to customize a Shopify theme using the code editor deserves a separate guide. It requires strong technical skills in using Shopify Liquid (the platform’s template language), as well as HTML, CSS, JSON, and JavaScript. So, choose this option only if you know your way around programming – or hire someone who does.
9 things you can (and should) customize
Here are nine website elements that you can and should change when you customize a Shopify website to make your store stand out in the vast pool of competition.
Color palette
A consistent color palette is one of the essential design tactics for a Shopify store. If you already have a logo, you can stick to its colors. If not (or if your logo is unicolor), you can start from scratch.
Here’s what a website color palette should include:
- One primary color
- One or two additional colors for highlights
- One background color
- One or two typeface colors
When you select your colors, make sure to:
- Use consistent saturation (or use one color with varying saturation)
- Pay attention to the contrast
- Make your text easy to read
- Save the hexadecimal values of the colors for further use
Fonts
Like colors, your fonts should be consistent across the website – and well-paired, too. Two or three fonts are typically enough; more than three fonts will distract and confuse your visitors.
When choosing fonts, you can select variations of the same font (e.g., Helvetica or Times New Roman) or combine fonts of different typefaces (e.g., a script font for headings and a sans serif one for main body text). Whichever path you opt for, here are a few tips for you:
- Select the font, its size, and color for all text elements: headings of various levels, links, and body text
- Vary the font size to establish the hierarchy of information
- Remember that the text has to be legible
Buttons
Buttons’ settings are usually global and determine their appearance. When you customize a Shopify store, you can set their:
- Background color
- Text font and color
- Border
- Width
- Margins and padding
You can also add animations to your buttons for when the cursor is hovering over them, for example.
Favicon
The favicon is the little logo next to your page’s title in the browser’s tab. While you might not notice it in daily life, the absence of a custom favicon can be a red flag for some users.
You can use your logo as the favicon and upload it in your theme’s settings. Make sure to use the right size: browser favicons are typically 16x16 px.
Announcement bar
This is the section on your homepage where you post the important updates for your customers: sales coming up, discounts currently offered, or shipping delays.
Depending on your theme, you may have a pre-built announcement bar section. If not, you’ll need to install a third-party app to add it.
Header
The header is where your store’s logo and the menu will reside. It’ll be present on all of your pages. When you customize it, pay attention to:
- Color palette
- Logo’s position and resolution
- Spacing and padding
- The number of menu items and menu levels
- User account buttons (login/signup/logout)
- Search bar
Footer
Footer will also be present on all pages of your online store. It can include a more detailed sitemap, along with:
- Email signup
- Social media icons
- Country or region dropdown selector menu
- Available payment method icons
- Any legal mentions necessary
When you customize the footer, aim to strike a balance between comprehensive navigation and avoiding clutter.
Cart type
The cart type will define its appearance on your website. In Shopify theme settings, you have four cart types to choose from:
- Cart page (a separate landing page)
- Drawer (a bar that slides to the screen and takes 25% of the space)
- Modal cart (a pop-up in the center of the screen)
- Mini-cart (a small widget that appears when the user clicks on the cart icon)
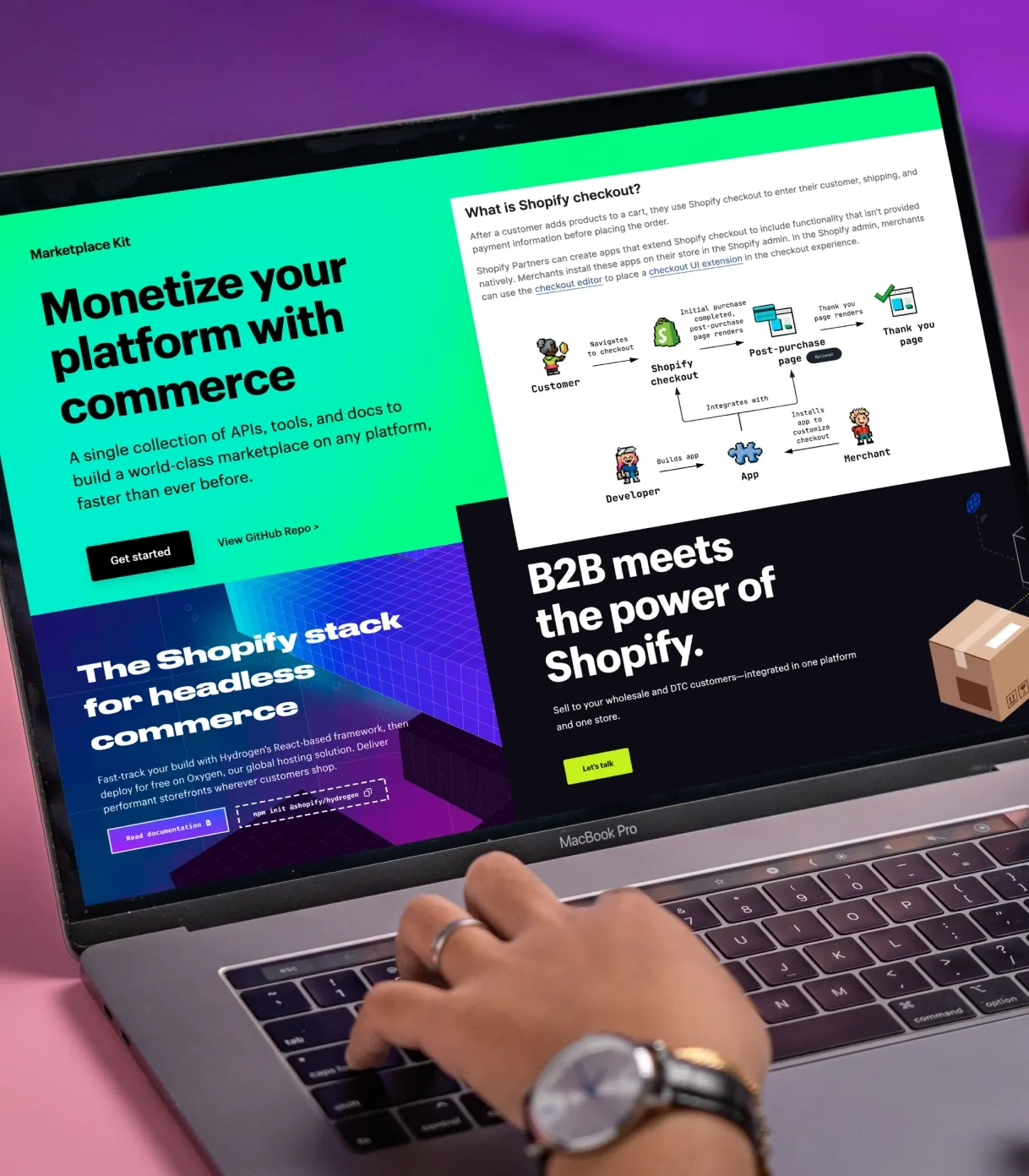
Checkout page
Your checkout page should sync with your general website style and reflect your brand. This means you should do the following to customize your checkout page appearance:
- Add your logo
- Switch the colors to match your website’s color palette
- Change the fonts according to your website’s typefaces
You can also add a background image and tweak the color of the form fields. However, remember that such changes shouldn’t distract the user from completing the order. So, the simpler the design is, the better.
Head to Settings -> Checkout -> Customize checkout in your Shopify admin panel to introduce changes to this page.
Let’s say you’re ready to edit your theme to demonstrate your store’s unique brand. Where should you start? Here’s your guide on how to customize your Shopify store in five steps.
Find the theme to be your perfect starting point
Be it a free or paid theme, you’ll need one to customize your online store. You can use the default Shopify theme, install a free one from Shopify or third-party developers, or purchase it.
We advise you to choose the best theme that corresponds to your vision of the store. This way, you won’t have to introduce as many changes as you’d have to otherwise.
Duplicate it before making any changes
Head to Online Store -> Themes in your Shopify admin panel and click Actions -> Duplicate next to the theme name you’ll be editing. Introduce all the changes to the duplicate.
This way, you’ll be sure that if you’re unsatisfied with the outcome, you can always roll back to your original theme. Plus, if your online store is live, working with a duplicate will let you introduce changes without adding them to the live store.
Edit general theme settings
To customize a Shopify store, start with the basic aspects of your website’s design. Go to your theme’s settings and define:
- Colors
- Fonts
- Buttons
- Styles
- Your website’s favicon
Customize your page templates and sections
Your website should be consistent in its design. Page templates and sections are here to help you make it so without breaking a sweat. You should have templates for all page types you’ll be using frequently, such as blog posts, product pages, and landing pages.
Sections, in their turn, are reusable blocks with pre-determined settings (font, colors, etc.). Here are six examples of sections you should create or customize for future use:
- Calls to action
- Contact forms
- Newsletter signups
- Countdowns
- Cookies bars
- Pop-ups
Add Shopify apps to enhance your customization efforts
Some elements can be added only through third-party apps. So, reflect on what you want your store to include. For example, if you need a comprehensive search feature for your website, you can use an app like Shopify Search & Discovery. You may also need apps for adding product recommendations, customer reviews, custom checkout, and shipping calculations.
4 mistakes to avoid when you customize a Shopify store
If it’s your first time customizing a Shopify theme, make sure to avoid making these four unfortunately common mistakes.
Neglecting mobile users
E-commerce is now mobile-first in many markets. An outstanding mobile experience isn’t a nice-to-have feature – it’s a major requirement for any e-commerce website. That’s why you shouldn’t overlook your store’s mobile responsiveness – prioritize it instead. While most themes come mobile-responsive by default, make sure your tweaks look great on smartphones.
Leaving the default checkout page design
Sometimes, store owners seem to forget about customizing the checkout page design. For the user, a swift change in colors and fonts can look weird at best. And at worst, it can undermine their trust in your store.
So, don’t neglect the checkout part of your website when you customize a Shopify theme. Make sure it’s part of a seamless customer experience flow.
Using low-quality or uncompressed images
Low-quality images will also undermine potential customers' trust in your online store. So, make sure you use the right resolution and don’t compress them too much. Avoid lifeless stock images as well: your visuals should reflect your brand’s authenticity and align with its style.
On the other hand, don’t forget to compress your website’s images. If you don’t, they’ll slow down the page loading speed, bringing down the quality of the user experience.
Going overboard with Shopify apps
You may be tempted to install as many Shopify apps as you can. But if you do, they may significantly slow your website down or cause incompatibility issues or bugs.
Don’t get this wrong: Shopify apps are beneficial in expanding your store’s functionality and adding certain elements and blocks. (Too few of them can also be a problem.) You just need to strike the fine balance between having too many and not enough third-party apps.
3 signs it’s a bad idea to customize a Shopify website yourself
Before you ask yourself how to customize a Shopify themes, there should be another question in your mind. Should you customize your online store yourself?
On the surface, it may seem like a good idea. You don’t have to pay anyone to do it, so you’ll save money. Plus, you know best how you want your store to look.
However, if at least one of the statements below is true in your case, it’s better to refrain from customizing your theme on your own:
- You don’t have the time to be thorough. Customizing an online store takes dozens, if not hours, of hard work, especially if you’re new to it. So, if you don’t have time to do it right, you risk changing your store for the worst.
- You lack UX/UI design expertise. While website design isn’t rocket science, it is complicated. It takes knowledge and experience to create websites that appear simple and intuitive to users.
- You want to add exquisite features to your store. Unfortunately, complex animations and custom features usually aren’t straightforward to set up. So, you may need to turn to a professional if you want something more than tweaking fonts and colors.
In conclusion
While using a theme out-of-the-box can be tempting, you have to do your share of tweaking if you want your store to reflect your brand. To this end, you can use the default Shopify theme editor or a third-party page builder – and customize virtually anything, from colors and fonts to the cart type and announcement bar.
Need help with customizing your Shopify store? DigitalSuits is here to help! We’re a Shopify development company that helped dozens of start-ups and established businesses launch their Shopify stores. Our expertise is recognized by Shopify itself: DigitalSuits is an official Shopify partner. Contact us to see how we can be of service to your store.
Frequently asked questions
Do you want to build a unique Shopify store?
By default, a Shopify store comes with the Debut (if you created your store before Online Store 2.0) or Dawn (if your store was set up later) theme preinstalled. If you changed your theme at any point, you’ll be able to find its name in your admin panel. Go to Online Store -> Themes in your dashboard; the theme at the top will be the one your store is using at the moment.
Where can I find new Shopify themes?
If the default theme doesn’t match your needs, you can browse other themes on the Shopify Theme Store. You can also go to third-party theme marketplaces like ThemeForest, Template Monster, or 99 Shopify. Paid third-party themes are typically more affordable, with prices in the range of $40-$70. (Shopify Theme Store offerings start at $180).
How can I upload my Shopify theme?
If you opted for a theme from the Shopify Theme Store, you don’t need to do anything. The theme will be automatically added to your theme library on the dashboard. But if you got a theme from a third-party vendor, you’ll have to go to Online Store -> Themes and click Add Theme. Then, upload your theme’s zip file or connect its GitHub page.















Was this helpful?
0
No comments yet